From Visual Vocabulary to Key Visual: Playfully Combining Pictograms
By combining different elements of your visual vocabulary, you can develop your own visual language. If you take a playful approach to this, you will often come up with unusual visual translations of the topic under discussion. By combining different vocabulary elements, we use a technique similar to one that the German language is famous for – a grammatical concept called “compound nouns.” In English, we use this technique, too, for words like “notebook,” “skyscraper,” or “sunshine” – but the German language really takes these compound nouns to a new level, with words like “Schlüssel-Bild” (key visual) or “Hochhaus” (literally, high house, or skyscraper). These are important elements of both languages, and we can use them to our advantage in visualization.
by Martin Haussmann
SHARE ARTICLE
THE ORIGINS OF COMBINING VISUALS
Not long ago, I invited my dear colleague Brandy Agerbeck, a visual facilitator who is well-known in our profession, to participate in a Skype interview. Together with two other colleagues, she had written an anthology entitled “Drawn Together Through Visual Practice,” which has since been published. During our conversation, we talked about the strategy behind the bikablo visualization technique of “visually combining” existing icons. Brandy immediately recalled her high school German class and learning about all of the many German compound nouns. It made me realize that there was something to this – as she expressed it – “German-ness of all the root words coming together.” The system we followed in using pictograms as the basic elements of our “Visual Dictionaries” and then combining these to create key visuals, did indeed seem to be rooted in the German language and its love of compound nouns.
Visualization itself is another language, too, made up of “visual vocabulary.” Instead of words, we draw containers, pictograms, and figures that come from a tested, systematic, graphic vocabulary. When these graphic elements are playfully combined, they frequently lead to unexpected and meaningful results.
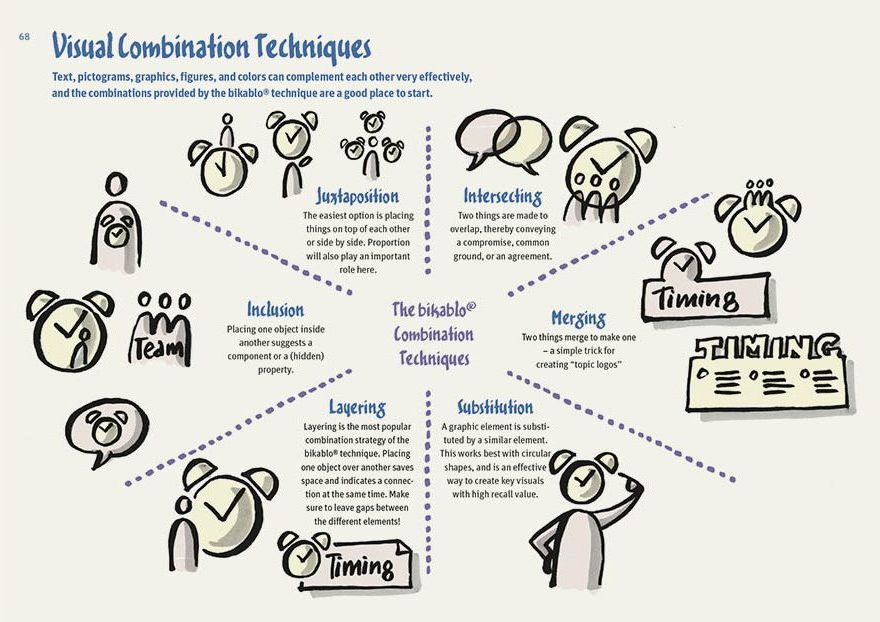
Options for Combining Visuals Using the bikablo Technique
Here are six ways you can combine pictograms, figures, and containers to create new “key visuals”.
This examples are from our Visualization handbook „UZMO – Thinking with your Pen“:
- Adjacency
- Intersecting
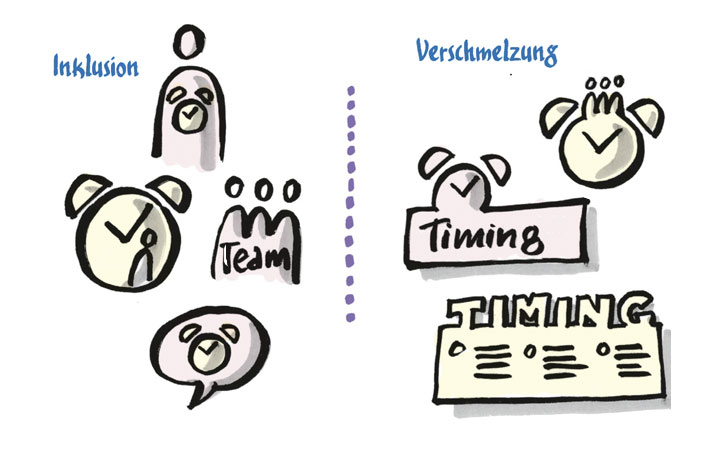
- Inclusion
- Merging
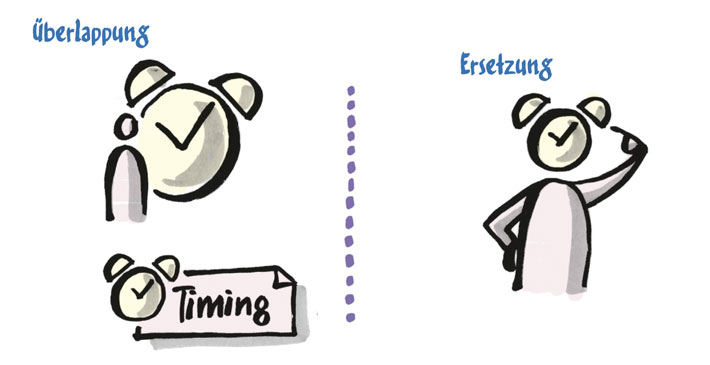
- Overlapping
- Substitution

The simplest way to combine images is to portray them adjacent to each other – this allows you, among other things, to play with size proportions.
By allowing two images to intersect, an area of intersection is revealed, which can represent a compromise, an area of agreement, or a commonality.

Inclusion means making the internal characteristics of an object apparent.
In merging, two separate elements are merged into one – an ideal way to create compelling logos (a technique Brandy also loves to use).
If you need to save space and also establish a link between two elements, overlapping is the best technique – and the one we use most often.
By substituting a vocabulary element with a different icon, you can create some very surprising key visuals.
Exercises: How to Compose Visual Vocabulary
If you’d like to test this out, try this little visual presentations exercise: take these two visual vocabulary elements and draw them in different combinations:

Using this playful method, you will likely arrive at results that never would have come up if you had simply deliberately set out to think up a solution.
MORE ARTICLES ON THIS TOPIC
You Might Also Be Interested In...

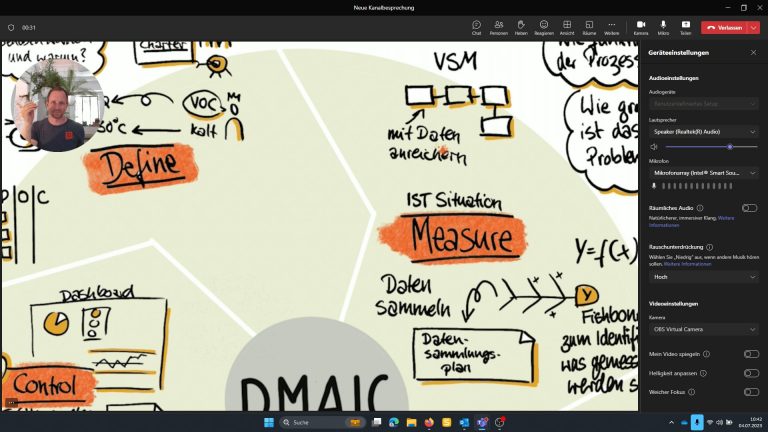
How to use your iPad instead of the webcam in MS Teams
Why do I want to connect the iPad to MS Teams (or Zoom)?
I would like to be able to show my iPad Screen as a tile in the normal Teams window. It should be subtle and not by sharing my screen to draw to much attention and to have a seamless switch between different views. I can i.e.
• document the meeting using OneNote or ProCreate
• easily zoom into pictures or drawing
• easily annotate pictures or digital whiteboards
• using the drawing feature while presenting your content

Design Thinking and Visual Thinking – a perfect fit?
In a recent interview Hiromi Hara speaks about her experience with applying the design thinking method with the help of visualization.
Hara explains that design thinking is not primarily about problem solving, rather about unveiling complex problems and getting better insight in the root cause of issues, hence the importance of the expression of individual perception and the comprehensible yet memorable depiction of thinking processes.

Using Visuals in Coaching
How our global trainer Jill Greenbaum got into drawing and which impact visualization has got on coaching situations.